Booking Widget for WordPress
A plugin for WordPress that provides a booking widget for your website.
General information
If you're using WordPress for your website you can take advantage of a plugin that we've created. The plugin allows you to set up a widget for booking with MaxBooking.com and place it on your website. There are several advantages of this approach compared to the standard iframe widget. The widget adopts the styles of your website which results in consistent appearance. Because the widget doesn't use an iframe, the rendering area is not limited by the iframe size. This allows us to include a better calendar for arrival date selection and even use a horizontal layout (without a separate pop-up window). If you're using Google Analytics with Max, your reports will not contain the intermediary step to the widget page as they normally do with the iframe widget.
Features
- Easy to use - Installation and setup is very easy and can be done in your WordPress administration.
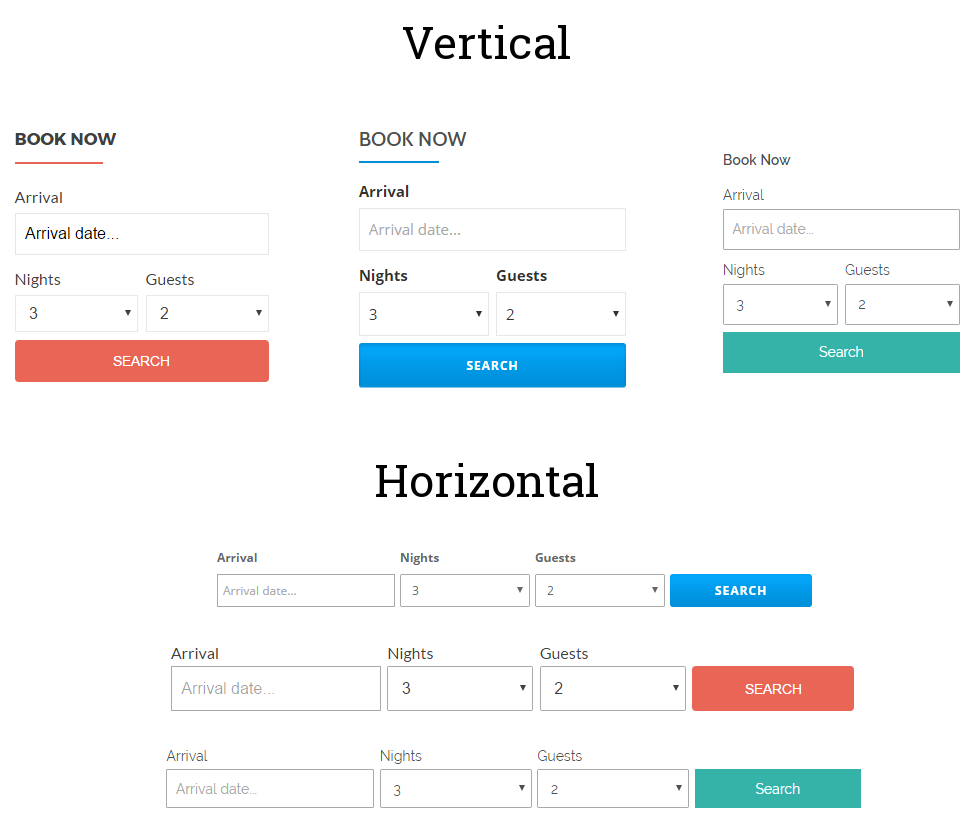
- Flexible - You can select vertical or horizontal layout, default arrival date, number of nights, number of guests, etc.
- Customizable - You can easily use your own additional styles to customize the widget further.
- Shortcode support - The plugin provides a shortcode that allows you to insert the widget in the content of a page, post or any other place that uses content editor.
- Multiple widgets - You can add multiple independent widgets to your website with different settings (even for different properties).
Examples
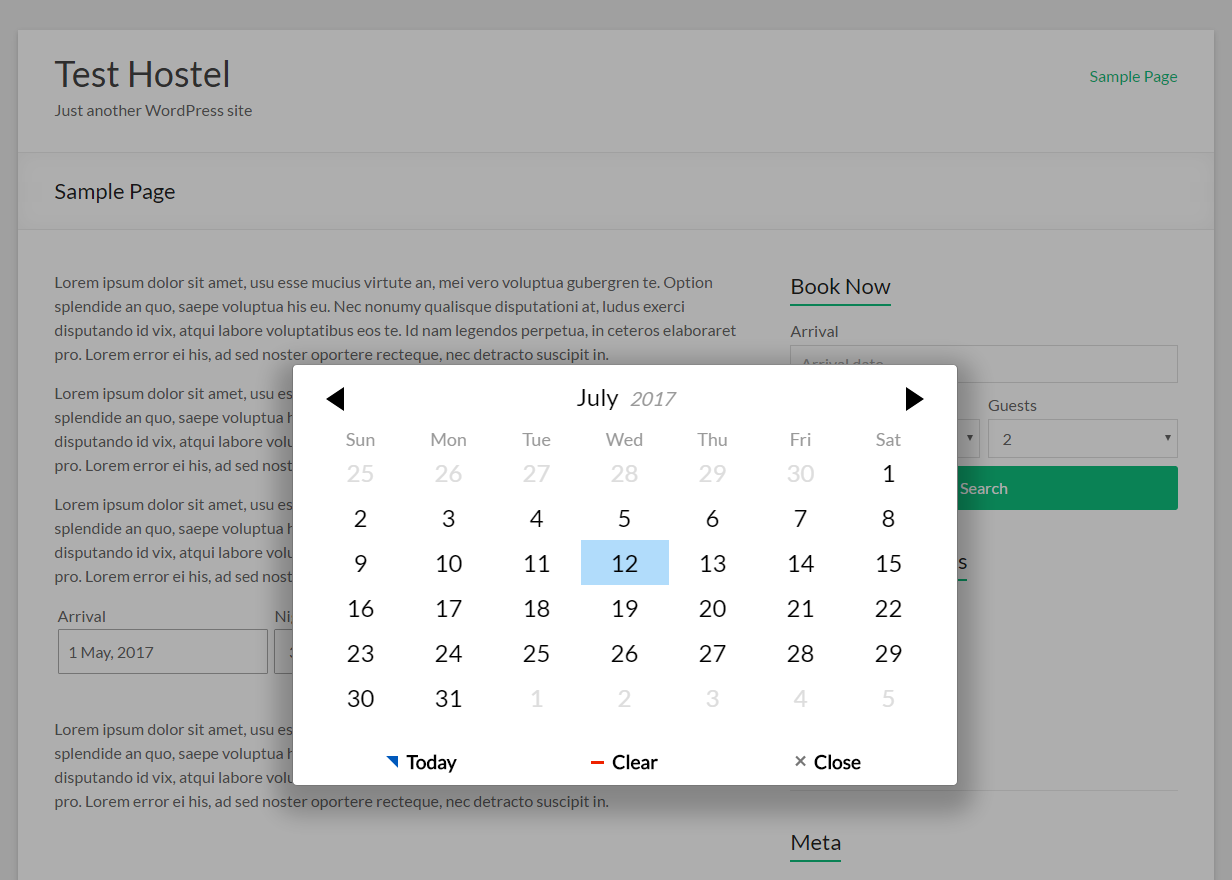
Examples of the widget used with various WordPress themes.

Installation
Automatic installation
The plugin can be easily installed from your WordPress administration.
- Log in to your site's dashboard and navigate to "Plugins" -> "Add New".
- Input "MaxBooking.com" into the search field and wait for plugin to show up.
- Click "Install Now" and when the installation finishes click "Activate Plugin".
Manual installation
You can install the widget manually by downloading the zip file and extracting it in your "/wp-content/plugins" directory.
Configuration
Placing in a theme section
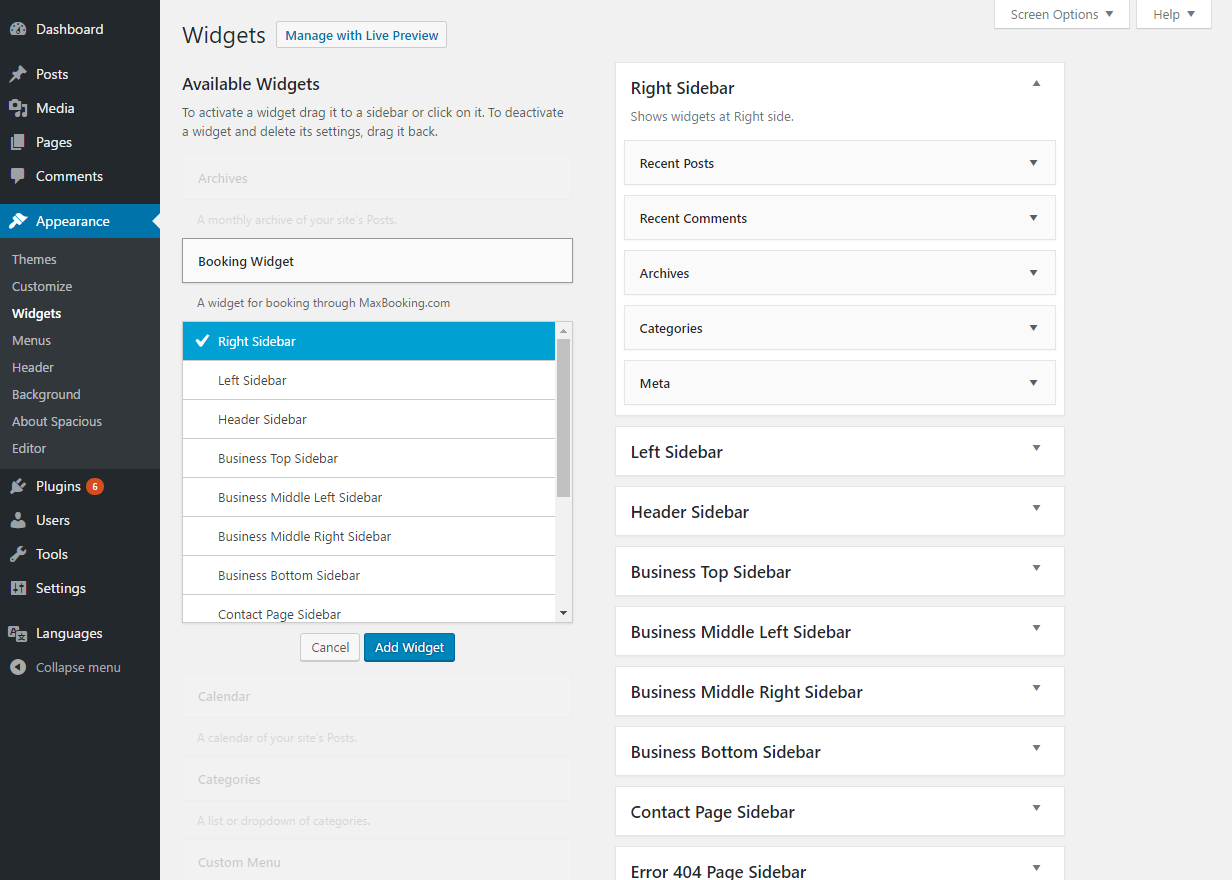
- From your dashboard navigate to "Appearance" -> "Widgets".
- Find "Booking Widget" in the "Available Widgets" list find and click on it.
- Select which section of the theme you would like to place the widget to and click "Add Widget".
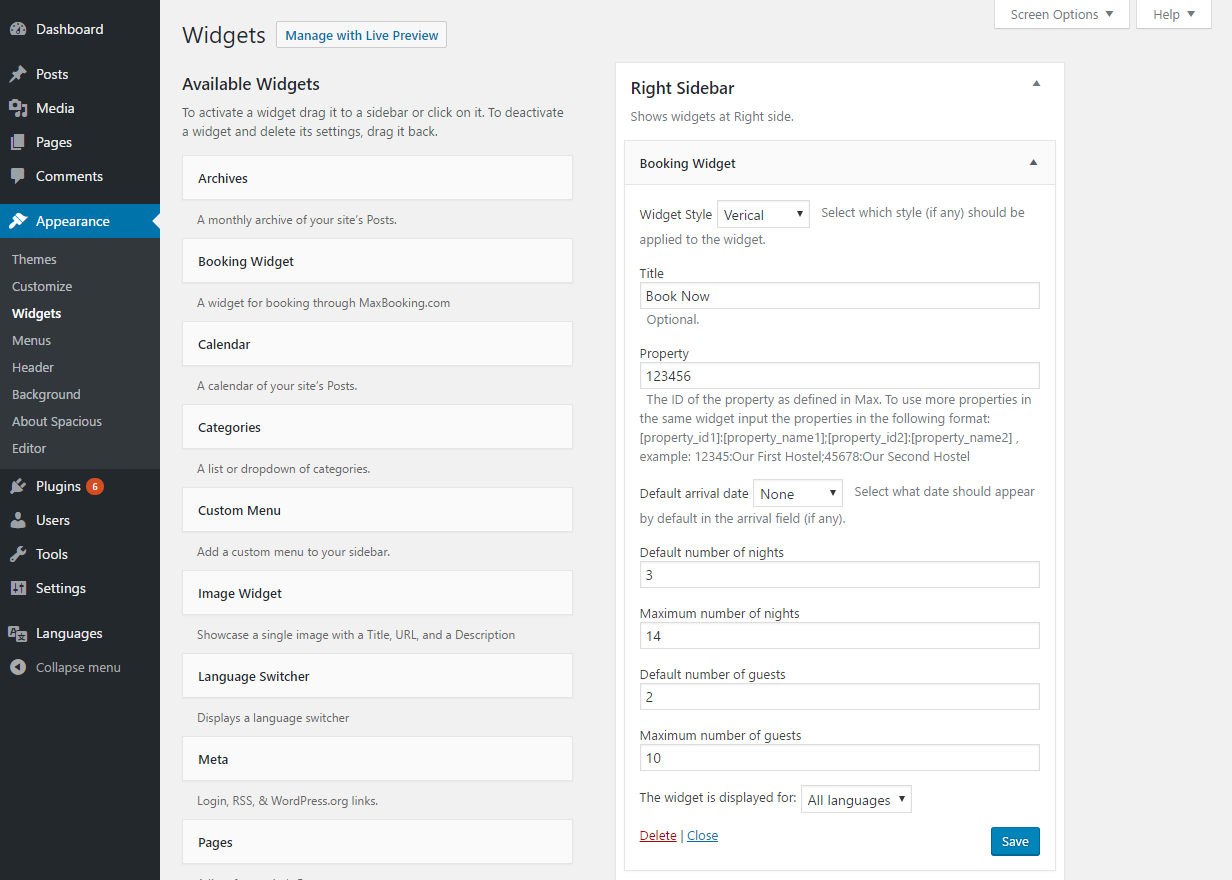
- In the selected section click the booking widget and the property ID (corresponds to the MaxBooking.com account ID).
- Optionally configure other other settings.
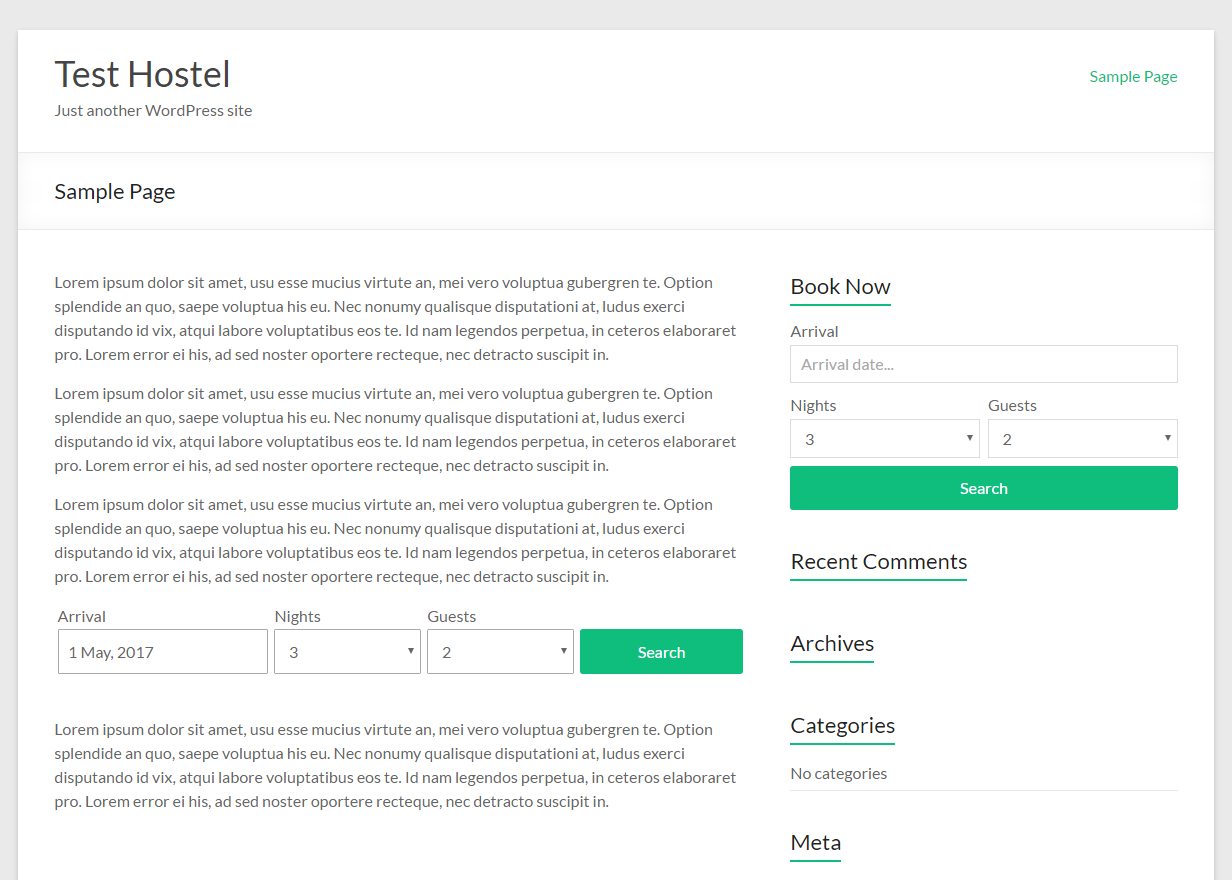
- Click Save and verify that the widget shows up on your website.
Screenshots




Placing in content (shortcode)
The plugin allows you to insert a booking widget within standard content by using a shortcode named maxbookingwidget.
The shortcode uses the following attributes:
property- Required. Property ID or a list of multiple properties with id an label (format as described in the widget settings).layout- Optional. Widget layout (style). Allowed values: "vertical", "horizontal".nights_default- Optional. Default number of nights.nights_max- Optional. Maximum number of nights.guests_default- Optional. Default number of guests.guests_max- Optional. Maximum number of guests.
Example usage:
[maxbookingwidget property="1234567" layout="vertical"]
Widget style and and resolving issues
Responsive design
Because each theme uses different breakpoints for responsive design, the plugin does not contain any responsive styles. If you're using a horizontal layout for the widget it you may want to define your own based on the theme you're using.
Example CSS code for the horizontal widget:
@media screen and (max-width: 768px) {
form.maxbooking-booking-widget-horizontal {
display: block;
}
.maxbooking-booking-widget-horizontal .maxbooking-booking-widget-control-group {
margin-top: 0.5em;
}
}
Different style for the button
Sometimes you might want to emphasize the widget submit button by distinguish it from regular buttons.
Example CSS code for a custom submit button:
.maxbooking-booking-widget-control-group.maxbooking-booking-widget-search button[type="submit"] {
background: #f44336;
color: #ffffff;
border: none;
text-transform: uppercase;
}
.maxbooking-booking-widget-control-group.maxbooking-booking-widget-search button[type="submit"]:hover {
background-color: #f55a4e;
}
Issue: Input boxes and select boxes look different
It is quite common that themes define different styles for input boxes and select boxes which may cause the widget to look inconsistent. This can be fixed by including additional styles that are common for both.
Example CSS code for the vertical widget:
.maxbooking-booking-widget-vertical .maxbooking-booking-widget-control-group select, .maxbooking-booking-widget-vertical .maxbooking-booking-widget-control-group input[type="text"] {
height: 40px;
border: 1px solid #a9a9a9;
border-radius: 0;
}
Issue: Arrival date placeholder text "Arrival date..." is too pronounced.
Some themes define styles for placeholder texts that are very similar to the actual input text and thus may be confusing for the user.
Example CSS code that restores the default placeholder style:
.maxbooking-booking-widget-arrival input[name="arrival_date"]::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: rgba(0,0,0,0.4) !important;
}
.maxbooking-booking-widget-arrival input[name="arrival_date"]::-moz-placeholder { /* Firefox 19+ */
color: rgba(0,0,0,0.4) !important;
}
.maxbooking-booking-widget-arrival input[name="arrival_date"]:-ms-input-placeholder { /* IE 10+ */
color: rgba(0,0,0,0.4) !important;
}
.maxbooking-booking-widget-arrival input[name="arrival_date"]:-moz-placeholder { /* Firefox 18- */
color: rgba(0,0,0,0.4) !important;
}
FAQ
Do I need to have a MaxBooking.com account to use this plugin?
No, to use a booking widget on your website you don't need to own a MaxBooking.com account. You can create a widget to search for accommodation on any MaxBooking.com property as long as you know the account ID.
If you're a property owner and want to set up a MaxBooking.com account, you can sign up for free here: https://signup.maxbooking.com/
Where do I find the widget?
You can add the widget to your website by navigating to "Appearance" -> "Widgets". The details are described in the configuration section.
How do I change the style of the widget?
To ensure that the widget adopts the styles of the theme you're using (font style, button style, input box style, etc.) the plugin itself contains only very basic styles. Unfortunately, it is impossible to set it up so that would perfectly match all WordPress themes that exist. However, the widget provides useful CSS classes that allow easy style customization. In WordPress version 4.7 and higher you can add your own CSS directly in the administration by going to "Appearance" -> "Customize" -> "Additional CSS".