Frontend Template
Deprecated. Not intended for new implementations.
Max allows you to use a custom template for the booking frontend. This way you can make Max resemble the style of your website.
General information
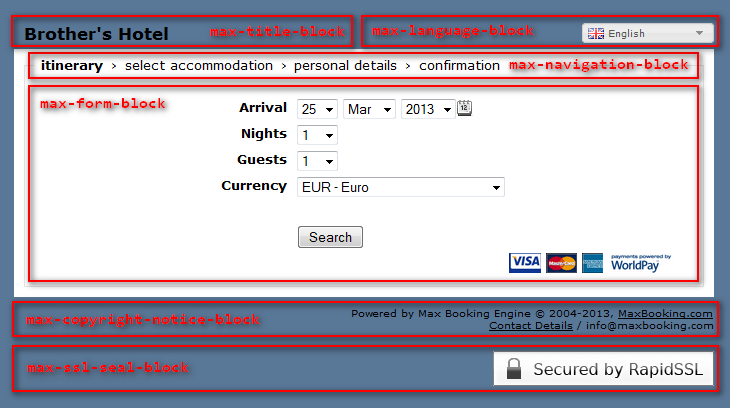
The booking frontend is divided into six basic content blocks:
max-title-block- contains the property namemax-navigation-block- contains the booking progress statusmax-form-block- contains the main form and related informationsmax-language-select-block- contains the language buttonsmax-copyright-notice-block- contains the Max copyright noticemax-ssl-seal-block- contains the SSL seal

The HTML template must always contain all of these four blocks. They are specified by div elements with an id attribute containing the block name.
Here is an example of the simplest HTML template:
<div id="max-title-block"></div>
<div id="max-navigation-block"></div>
<div id="max-form-block"></div>
<div id="max-language-select-block"></div>
<div id="max-copyright-notice-block"></div>
<div id="max-ssl-seal-block"></div>
HTML
Elements
The text must be a well formed XML document.
Allowed tags
a div p h1 h2 h3 h4 h5 h6
ul ol li
hr span br em strong sub sup tt i b img
table caption thead tfoot tbody colgroup col tr th td
Attributes
id
The id value must be prefixed with a special prefix constructed from your property id and a hyphen, e.g.: 123-myid .
Allowed characters:
a-z A-Z 0-9 - _
class
The name must be prefixed with a special prefix constructed in the following manner: m<property id>-<class name> , e.g.: m123-myclass .
Allowed characters:
a-z A-Z 0-9 - _
href
The value of the href attribute must be a fully qualified (absolute) URL. Please note, that some more complex URL's might be rejected.
title
Allowed characters:
a-z A-Z 0-9 - _ . space
Additional notes
- To force a link to open in a new window or tab, you can use a special class
target-blank, e.g.<a href="http://www.example.com" class="target-blank">example</a>
CSS
Selectors
Universal selector
Examples:
*.myclass
*#myid
*.myclass1, *.myclass2
*.myclass2 *.myclass2
Note: Even though .myclass and .myclass are equivalent you must include the when using descendant combinators.
Class selectors
Examples:
div.myclass
div.myclass1.myclass2
div.myclass1, p.myclass2
div.myclass2 p.myclass2
ID selectors
Examples:
div#myid
div#myid1, div#myid2
div#myid1 div#myid2
Pseudo-classes
Examples:
a:visited
a:hover
a:active
a:focus
Note: Currently only Dynamic pseudo-classes are supported (as shown in the examples).
Descendant combinator
Examples:
h1 em
div.myclass2 p.myclass2
div#myid1 div#myid2
*.myclass2 *.myclass2
*#myid1 *#myid2
Note: When using Class selectors or ID selectors with descendant combinators you must always include the element name or use the universal selector (as shown in the examples).
Child combinator
Examples:
p > a
Sibling combinator
Examples:
h1 + p
Note: General sibling combinators are currently not supported.
Properties
Margin properties
margin, margin-top, margin-right, margin-bottom, margin-left
Padding properties
padding, padding-top, padding-right, padding-bottom, padding-left
Dimensions
width, height, min-width, max-width, min-height, max-height,
Positioning
position, top, right, bottom, left,
Display
clip, overflow, float, clear, display, visibility,
Border
border, border-top, border-right, border-bottom, border-left
border-style, border-top-style, border-right-style, border-bottom-style, border-left-style
border-color, border-top-color, border-right-color, border-bottom-color, border-left-color
border-width, border-top-width, border-right-width, border-bottom-width, border-left-width
border-radius, border-top-left-radius, border-top-right-radius, border-bottom-left-radius, border-bottom-right-radius
outline, outline-style, outline-color, outline-width
Lists
list-style, list-style-type, list-style-image, list-style-position
Tables
table-layout, border-collapse, border-spacing, empty-cells, caption-side
Color and Background
color, background-color, background, background-image, background-repeat, background-position, background-attachment, background-size
Text and Fonts
font, font-family, font-size, font-weight, font-style, font-variant
line-height, letter-spacing, word-spacing, text-align, text-decoration, text-indent, text-transform, vertical-align, white-space
Other
cursor
Additional Notes:
- URL values must be delimited by double quotes.
- Currently the only supported
URLvalue is file name of one of the uploaded images. - Colors must be specified in the full six-digit hexadecimal RGB notation (
#rrggbb). - Any comments will be removed.
- The document contents will be reformatted